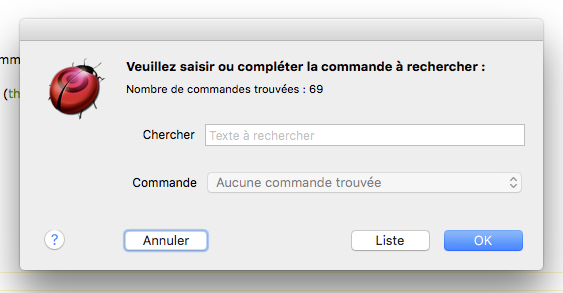
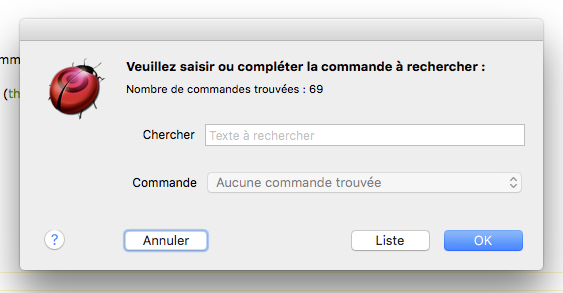
When adding a third button, the Cancel button becomes the first responder.
Is it possible to force the focus to be on the text field?

When adding a third button, the Cancel button becomes the first responder.
Is it possible to force the focus to be on the text field?

Assuming you have a reference to the field, you can probably do it like this:
theField's |window|()'s makeFirstResponder:theField
That’s what I already tried.
The reference is here, but I got an error saying:
Missing value does not understand the « makeFirstResponder_ » message.
EDIT/
I’m I stupid?
The error is obvious, as the window is not created at this stade…
That’s right.
The original problem is that the responder chain is generated automatically, and it regularly does the wrong thing when Full Keyboard Access is turned on — I suspect you will get what you want if you turn that off.
Otherwise you will have to edit the code to insert makeFirstResponder: somewhere after the views are added to the alert.
I give up.
There’s no place I can find in the library to insert makeFirstResponder:
You’re right. The Annuler button is selected because the tab key behavior is set to All controls.
The last chance is:
Can we change temporarily the state of the keyboard preference?
If you make searchField a property, you could add it to display enhanced alert — perhaps after its (|window|()'s setAutorecalculatesKeyViewLoop:true).
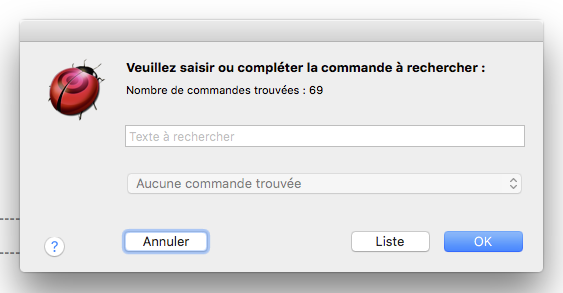
Did what you recommends, now the focus is on the text field but the cursor is not in it.

Full Keyboard Access is a nightmare.
Try changing the code to to:
theField's |window|()'s performSelector:"makeFirstResponder:" withObject:theField afterDelay:0.0
Nope.
With performSelector: nothing happens.
We’re back to the beginning.
It might work if you put the label above the text field, so the text field’s left is the same as that of the button. Otherwise I suspect you’re out of luck.

It only remains to me to remove the third button.
Or to change the keyboard pref…
Anyway, I’ve learned a lot.
OK, try this — insert the following line into the showTheAlert: handler:
theAlert's |window|()'s performSelector:"makeFirstResponder:" withObject:theField afterDelay:0 inModes:{current application's NSModalPanelRunLoopMode}
It works!
My version of Dialog Toolkit (as you surely already noticed on the screenshots) uses a SDEF dictionary.
I added a get focus optional parameter to the text field commands.
Thanks to this (and thanks to you!), I don’t have to rewrite my previous scripts.
