I’ve an ASobjC app made with Xcode.
The windows do have a solid grey background, which has a “level” that black typo is clearly readable.
If I switch to “Dark Mode” the background color stays same color (I think) and typo turns white (light grey). This is not really good readable.
So I can go and force all labels, text entries etc. to be black in any mode.
But is there a way to detect the dark mode and ignore “window color” in this case?
Use one of the system colors, like System Grey.
Many thanks Shane.
Unfortunately it wasn’t the solution 
BUT it took me to the right direction. So here the solution for my case.
> property cA : a reference to current application
> ...
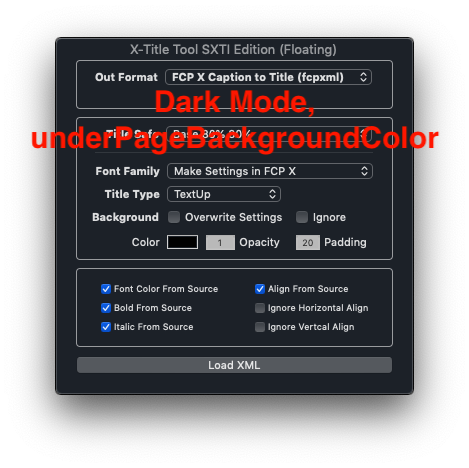
> set bgrClr to cA's NSColor's underPageBackgroundColor
> mainWindow's setBackgroundColor:bgrClr
> cueDataWindow's setBackgroundColor:bgrClr
> ...
To be honest I have no idea how and where underPageBackgroundColor is defined, but it works perfectly in my case.
underPageBackgroundColor belonging to UIKit is described in the Developer Documentation of Xcode reachable thru Xcode’s Help menu.
It’s described as available in iOS 5.0-7.0 and is now Deprecated.
Yvan KOENIG running High Sierra 10.13.6 in French (VALLAURIS, France) lundi 10 juin 2019 22:29:06
I found: AppKit-> Color -> NSColor -> UI Element Colors ->
And I don’t see it’s depreciated.
What I meant, why is ‘underPageBackgroundColor’ this kind of gray?
Where is it defined. Can it be a different color?
UI colors are not fixed — they depend on things like whether you’re in dark mode, but can also change for other reasons. Yvan’s described the iOS version, but the documentation says this of the macOS version:
Use this color to fill the backdrop underneath your app’s main content.
When applied to an NSBox object, this color supports Desktop Tinting in Dark Mode. With Desktop Tinting, the system modifies this color dynamically by incorporating some of the color from the underlying desktop image. The system does not apply this dynamic tinting effect to other types of views.
Thanks Shane,
My question obviously was misunderstood.
I read the docs did understand what they say, tried that setting and therefore came to the conclusion that this will work in my case.
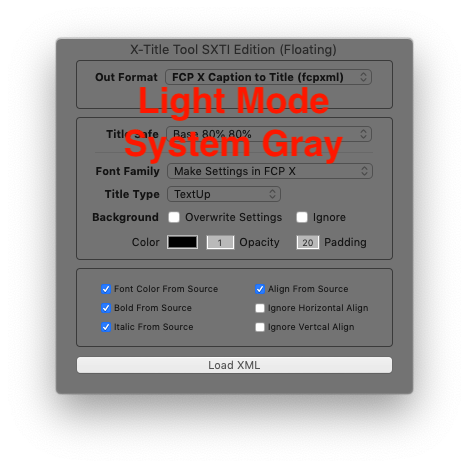
I had no idea why this color in “light mode” is this kind of gray - which coincidentally is the same color I used before - but I saw it in IB’s color popup as predefined.
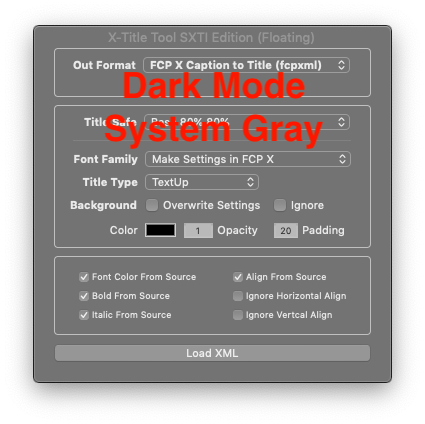
To show the difference between the UI colors and modes: